Pages? We don't need no stinking pages!
 |
| Badges? We don't need no stinking badges! |
We will use pages to make sections of your blog site that function more as a portfolio than a blog. This way, no matter how many posts you make, your best work will be right there available for those who want to see it.
Reading through this entire post BEFORE starting setup of your portfolio pages will probably save you some work - a couple of different options are shown, and you can pick the ones that work best for your portfolio pages.
 |
| a blog POST about a project |
A Project Blog POST
So far, you've been blogging about some of your class projects, using posts. They have looked something like this example post about a project. This happens to be a photo, but imagine your animation, video, graphic design, or website design in its place.This is a great way to blog about a project - but if this is one of your top portfolio pieces, you really want to also have it in a more featured location, where it won't get buried over time. If you labeled this post well, someone could find it that way - but they'd still have to wade through your labels.
A Project Blog PAGE
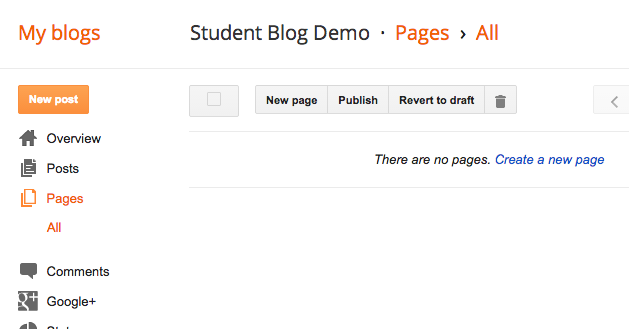
So, let's see a couple of other ways we can feature your best work using pages.In your design menu, go to Pages, and then press the New page button at the top.
Name your page - Graphics, Animations, Video, Web Sites - whatever. You can always rename it later.
Make a heading on the page, and put your cursor under that and press the Insert Image button.
Choose Files, and select the files you want to upload.
Then click the ones you want to put the thick blue select border around them, and then press the blue Add selected button.
Give your work a caption and float it right or left, as space permits. Make it a large enough size that it can be appreciated.
Write your page content according to the requirements given by your teacher.
Then press the Publish button.
And.... nothing happens.
That's because pages aren't blog posts - they come up by choosing them from a menu, as opposed to being displayed sequentially on your home page.
So....
Now you need to go to your Gadgets in the layout menu, and scroll down to find the Pages gadget. Click the plus to add it.
This Pages gadget is basically a Pages Menu gadget.
Page names are on the left, and will only appear in the menu if you have their boxes checked.
Once the pages are checked, you may reorder them on the right side. By convention, you should either place the Home page first or last.
You may want to name your Pages gadget Portfolio, instead of pages. I wish I would have thought of that earlier when I was making these screen captures...
Press Save when finished.
You may either position your Pages menu in one of the sidebar gadget spots, or...
... in a gadget at the top, in which case it looks like either a menu bar or tabs.
So, here's the finished page, accessible by the Pages Menu over at the right.
The next really amazing project to put on this page later on would either go below or above this one on the page.
One thing about that - it's going to become a long page. This is good if it is one feature project, or maybe two - but for any more than that, you may want to try yet another option....
For multiple projects on the portfolio page, you could just give an initial summary of each project, followed by a link to see more - either in a post dedicated to that full project, or another page.
Then just put this gallery page in your menu, and take out from the menu other pages that have the details on individual projects. If they are posts, just link to them.
(You can try an example of what I mean by going to the actual Graphics Gallery page on this blog.)
Upon Further Review
Definitely name your pages menu Portfolio, or something to that effect, instead of pages.I don't want to go back and redo all the above graphics, but doesn't this look better? -->
With links to portfolio pages featuring your best work right there at the top of your blog, your projects are more likely to be seen and appreciated over time than if they were only posted.
You can keep on posting them - but having a gallery page with an overview of each project, linking to the more detailed posts about the projects, will help focus a reader in on your best stuff.
Here's another quick reference from Blogger on some of the details of pages and the pages widget that were not covered above: Blogger Buzz











Name of the Movie: "Blazing Saddles"
ReplyDeleteCorrect! I present you this laurel and hardy handshake. And stay away from the beans.
Delete