Use this simple CSS "hack" to insert your logo in the background of the header!
Before:
So, here's the header for this blog - the way it looked without our logo.Uploading the image:
Our logo had not been used in any posts up to this point, so we made a new post, clicked the button to add an image (right of the Link button) and uploaded it. This logo is white, with a transparent background, so it doesn't show on the white post background you see here. (We then saved this post, but didn't publish it.)Grabbing the image's URL:
We clicked on the HTML button to see the code. Yeah, it looks scary, but don't worry - it won't hurt you.We located the image tag (it has img in it) and selected and copied the url of the image that we fount between the quotes.
Locating the applicable CSS:
In another browser tab (using Firefox or Chrome), we selected everything in our header, and chose Inspect Element.
We clicked up the list of code statements on the left, until we found the one that had the blue header background in it - figuring that this would also be the section where we should put the background image. Looks like this div is in a class called .header-outer.
Hacking the CSS!:
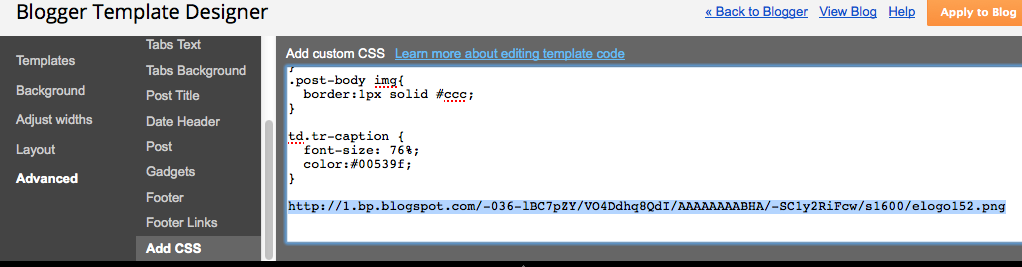
 Back in the other tab, we did Design > Template > Customize, then Advanced > Add CSS.
Back in the other tab, we did Design > Template > Customize, then Advanced > Add CSS.We pasted the URL of the logo image that we copied a few steps ago, just to have it here.
In the other tab, back in the CSS showing at the lower-right, we copied the .header-outer part.
You can experiment with the other CSS rules for background and padding - these are just the settings that worked for our particular blog template. Yours will be different.
After:
Once the preview shows it looking the way we want, we press the orange Apply to Blog button, and there we go!Do you have a request for a Blogger How-To tutorial? Comment below to let us know!








No comments:
Post a Comment